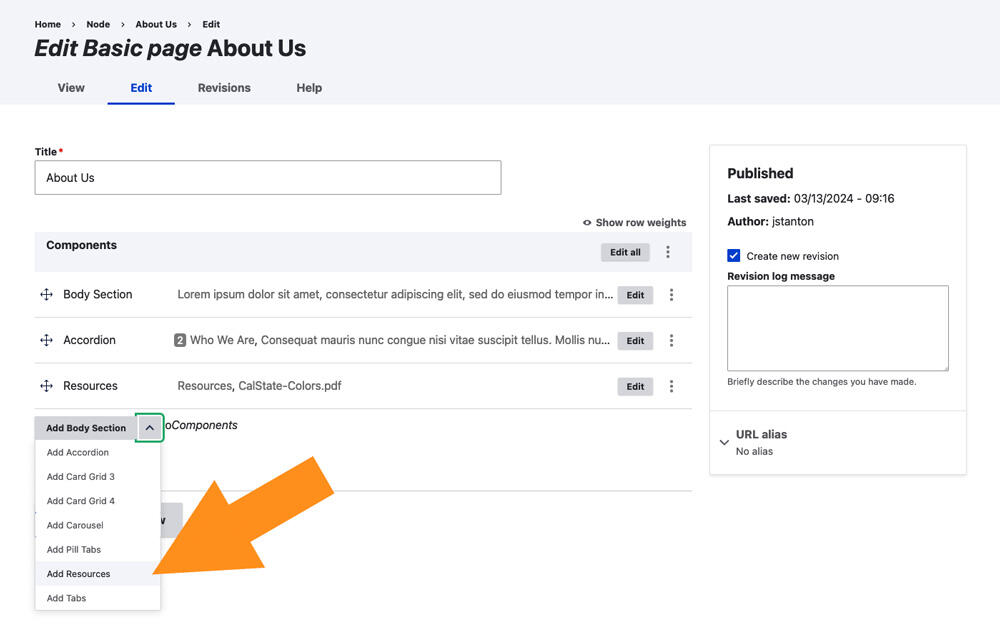
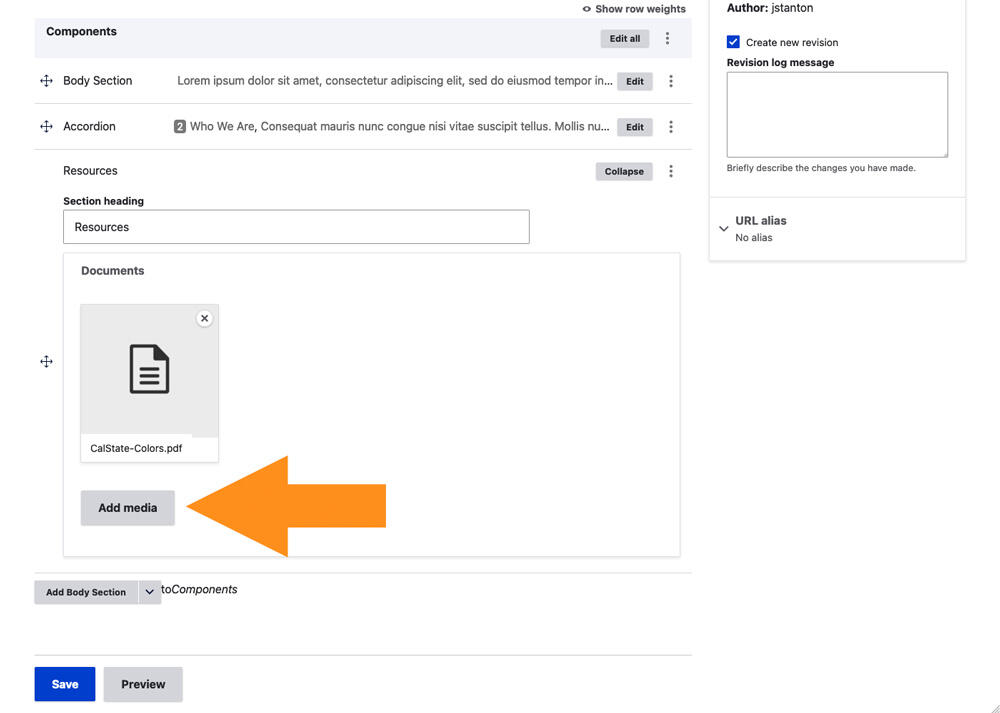
Documents (like PDFs or Word files) display best when added to their own dedicated Resources component. To do this, open the add-component dropdown and select "Add Resources." Upload your documents directly to that component.
How to add documents
Image

Image

How to edit the title and add a description
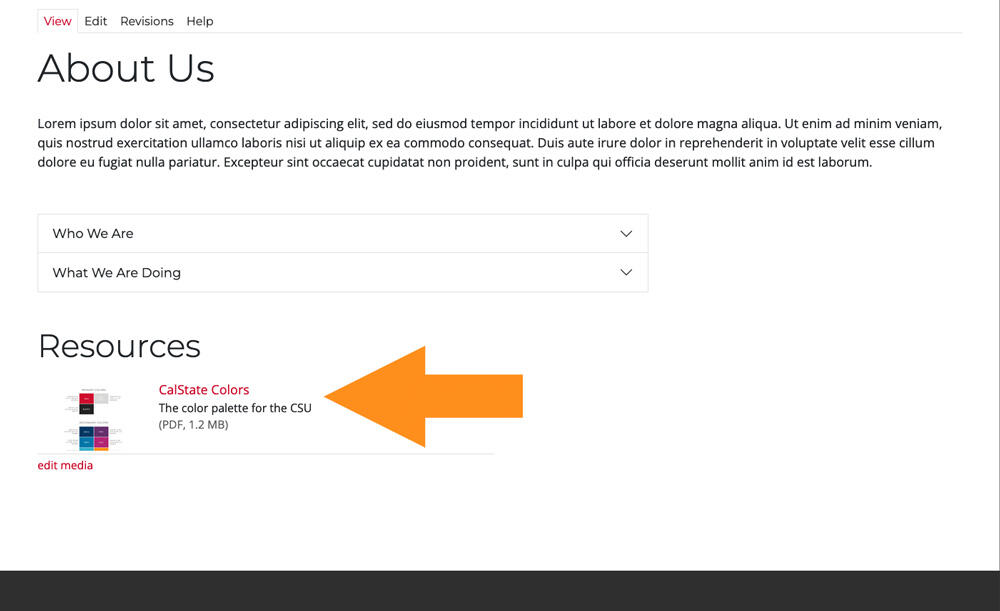
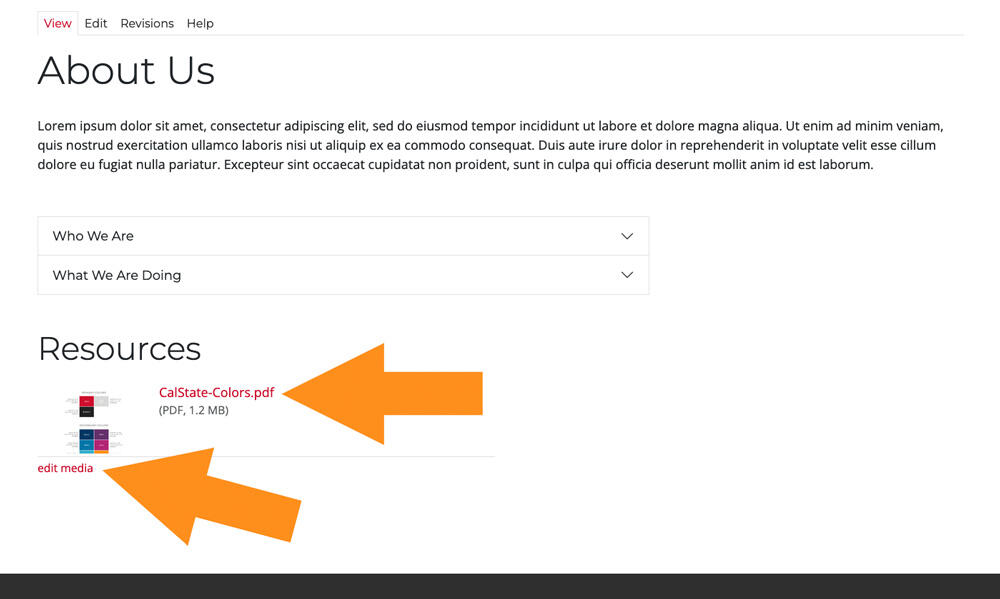
By default the document link is displayed with a thumbnail image or icon, the file name, and the file size. To add a title in place of the file name, or to add a document description, click the Edit Media link.
Image

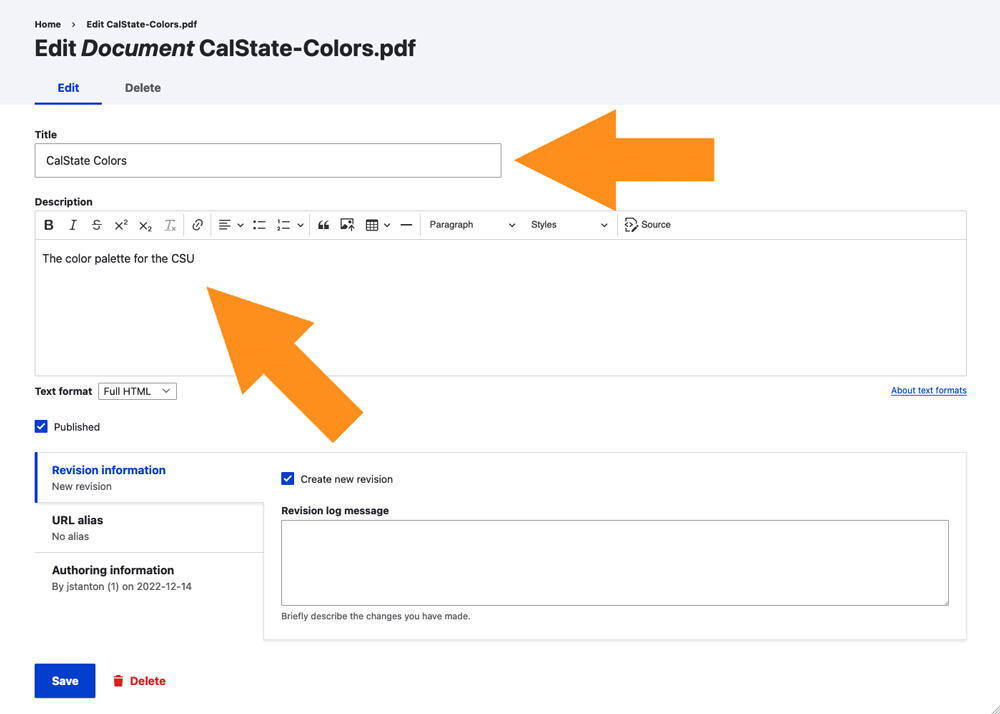
Add a title and/or a description in the form and click save.
Image

Image