Headings should be used to add structure to the content of the page. Much like an outline, headings have a hierarchy that must be maintained for the page's structure to make sense when read by assistive technologies. A typical page will contain a single Heading level 1 (H1), followed by lower-level headings (H2, H3, H4, etc.) as needed, but always nested appropriately. So for example, the first heading after the Heading 1 should be a Heading 2. You could have multiple H2's, and any of those could have Heading 3's nested under them. This WebAIM article on Headings This link will take you to an external website in a new tab. shows a good diagram of a proper heading structure.
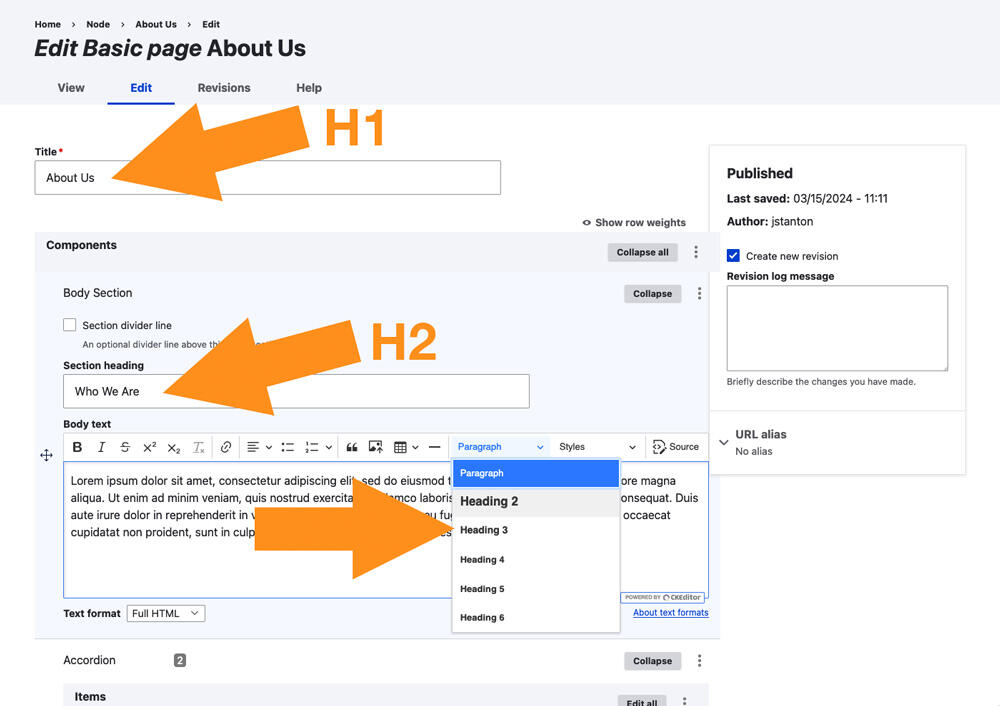
When adding or editing pages in your ATS Drupal site, the Page Title is the Heading 1 of the page. If you add a Body Section component, the optional "Section heading" field is a Heading 2. You can also add heading levels 2 through 6 using the Heading dropdown in the HTML editor.