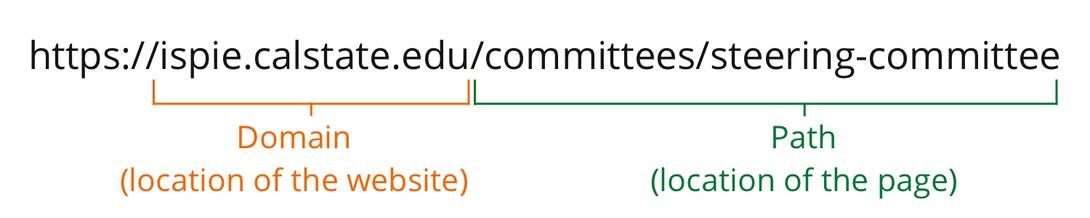
When adding links to your site, whether to other pages within your site or to other websites entirely, there are two important parts of the URL you're adding to be aware of: the domain and the path. The domain tells you the location of the website, while the path tells you the location of the page on that site.
How to keep internal links relative
Anatomy of a link

Absolute links vs. Relative links
An absolute link is a link that contains the entire URL, from the "http" to the end. This is what most of us think of when we think of a URL and what is needed when linking to another website, as it contains both the location of the website as well as the path to the particular page.
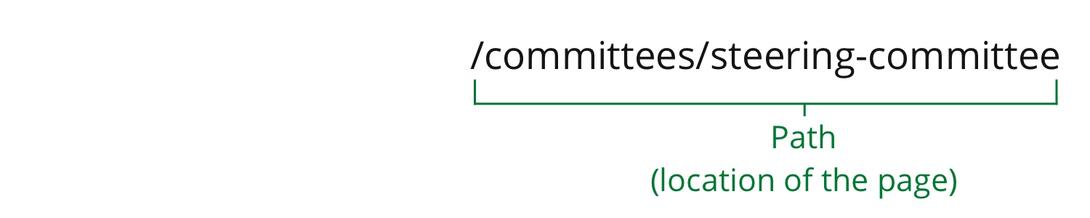
If we are linking to another page within the same website however, all we need is the path to the page, as the location of the website is the same as the page we're on; and it is best to only include that. This is what's called a relative link, as it represents the location relative to the site you're currently at.

Adding a relative link
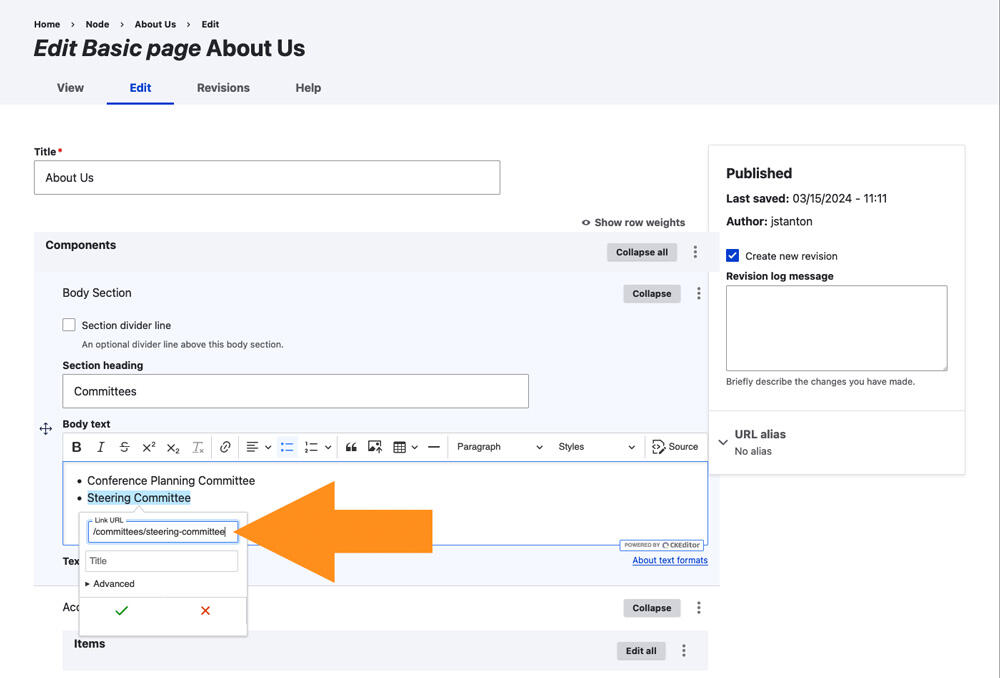
When adding a link in a body text field, pointing to another page within your site, make sure to only include the path to the page.

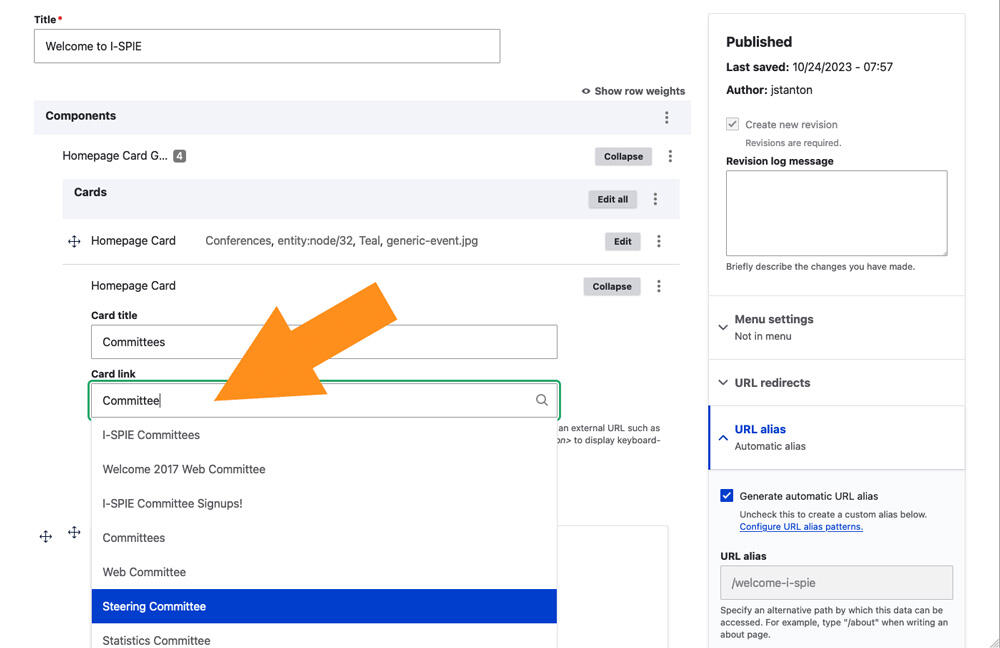
When adding a link in a dedicated link field, simply start typing the title of the page you'd like to link to, then select that page from the automatic dropdown list.