Alternative text (or alt-text) offers a way for the images on your site to be perceivable by all users, even those with different visual abilities. This text is read when screenreaders encounter the image. The alt-text should consist of a short description of the image, including any details that are important to your content or the story you're telling for someone who cannot see it clearly.
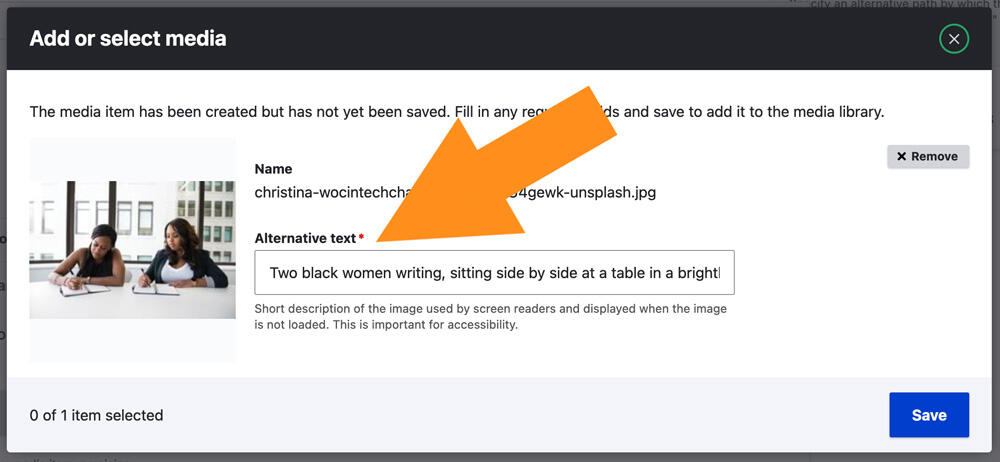
For example, if adding the following photo, keeping in mind the story you intend to convey, one possible alternative text description could be, "Two black women writing, sitting side by side at a table in a brightly lit room."
Image

You will be prompted to add alternative text any time you add a photo to a component.